This is the Chapter II of the Complete WordPress Theme Guide series. This chapter will show you how to build a custom WordPress theme. Although the Codex site provides very good documentations on how to create a theme, but I find it too complicated for a beginner. In this tutorial, I will explain the basics of how WordPress theme works and show you how to convert a static HTML template into a theme. No PHP skill is required, but you need Photoshop and CSS skills to create your own design.
1. The Blog Frontend
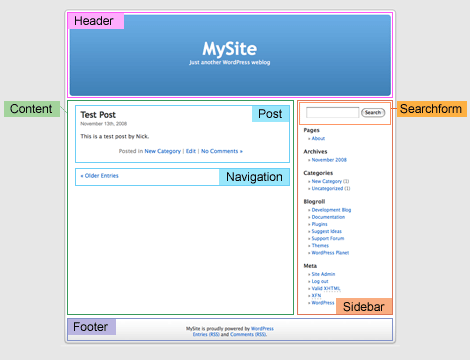
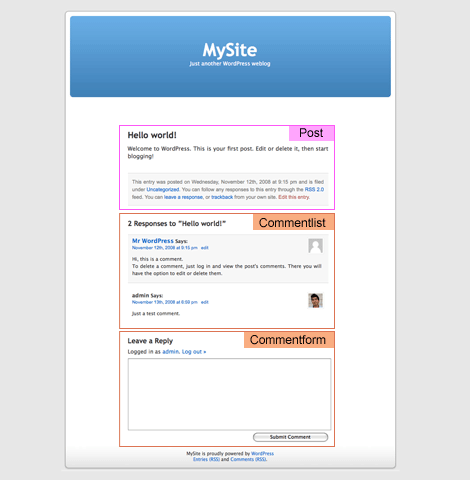
Before you start, let’s take a look at the WordPress default theme and see how it is structured. Take note of the elements (header, post title, search form, navigation, footer, etc.).
 Default Frontpage (index.php)
Default Frontpage (index.php)
 Default Single (single.php)
Default Single (single.php)
2. Photoshop Mockups
Based on the information gathered from the default theme, design a Photoshop mockup of your blog. Here I’m using GlossyBlue, one of my free WordPress themes, as an example. Download the demo.zip to see the Photoshop file.

3. HTML + CSS
After the PSD design is done, create a static HTML+CSS template of each page. You can use my GlossyBlue HTML files in the demo.zip to follow this tutorial. Extract the zip and take a look at the index.html, single.html, and page.html. Later in the tutorial, I will use these HTML files and convert them into a theme.

Why Create a Static HTML File First?
Mainly because it will make the development process a lot easier. I usually create a HTML file for every template that I need, test it across all browsers, validate both HTML and CSS markups, then all I have to do is cut & paste the WordPress code. By doing so, I don’t have to worry about HTML or CSS bugs during my theme making process.
4. How WordPress Theme Works
If you go the default theme folder (wp-content/themes/default), you should see many PHP files (called template file) and one style.css file. When you are viewing the front page, WordPress actually uses several template files to generate the page (index.php << header.php, sidebar.php, and footer.php).

For more details, check out Site Architecture and Template Hierarchy at Codex.
5. Duplicate The Template Files
Copy the GlossyBlue HTML folder into the wp-content/themes folder. Then, go to the default theme folder, copy the comments.php and searchform.php file to the glossyblue folder.

6. Style.css
Go to the WordPress default theme folder, open the style.css file. Copy the commented code at the top and paste it to the GlossyBlue style.css file. Change the theme name and the author information as you desire.

7. Splitting The Files
Now you need to understand where to split the file into several files: header.php, sidebar.php, and footer.php. The image below shows a simplified version of my index file and how the markups should split.

8. Header.php
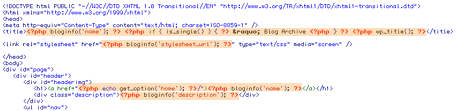
Open the index.html file. Cut from the top to where the <!--/header --> ends, paste it in a new PHP file, and save the file as header.php.

Go to the default theme folder, open the header.php. Copy and replace the tags where it requires PHP code (Template Tag): <title>, <link> stylesheet, <h1>, and <div class=description>.
Navigation Menu (wp_list_pages)
Replace the <li> tags in the <ul id=nav> with <?php wp_list_pages('sort_column=menu_order&depth=1&title_li=');?>

Reference: wp_list_pages.
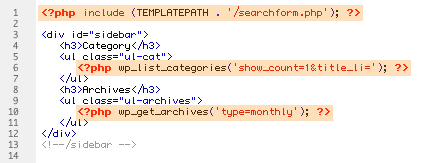
9. Sidebar.php
Back to the index.html file, cut from where the <form id=searchform> start to the closing tag of <div id=sidebar> and paste it in a new PHP file, save it as sidebar.php.
- Replace the
<form id=searchform>wrap with<?php include (TEMPLATEPATH . '/searchform.php'); ?>. - Replace the category
<li>tags with<?php wp_list_categories('show_count=1&title_li='); ?> - Replace the archive
<li>tags with<?php wp_get_archives('type=monthly'); ?>

References: wp_list_categories and wp_get_archives.
10. Footer.php
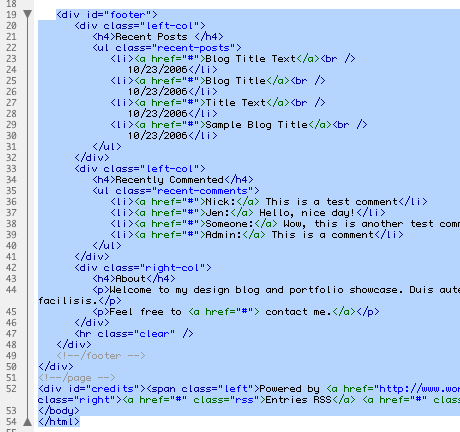
Back to the index.html file, cut from the <div id=footer> tag to the end of </html> and paste it in a new PHP file, save it as footer.php.

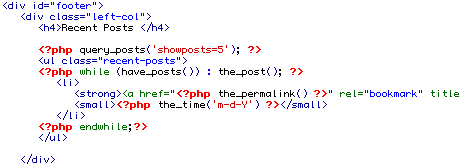
Recent Posts
Here I used the query_post to display the 5 latest posts.

Recent Comments
Recent comments are generated by a plugin (included in the theme folder).

11. Index.php
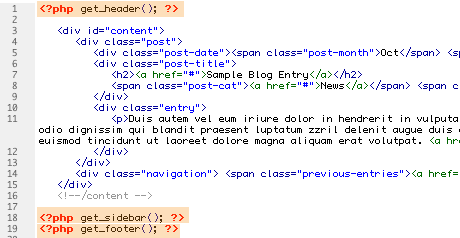
Now in your index.html file, you should only have the <div id=content> wrap. Save the file as index.php. Insert the line:get_header, get_sidebar, and get_footer in the same order as your layout structure.

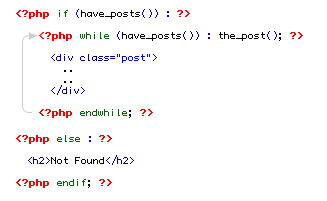
12. Understanding The Loop
The image below illustrates how The Loop works. The Loop is used to display blog posts and it also lets you control what to display. Basically, The Loop checks if there are posts in your blog, while there are posts, display it, if no post found, say "Not Found".

13. Copy The Loop
Go to the default theme folder, open the index.php file. Copy The Loop from the default index.php and paste it in between the <div id=content>..</div>. Then, replace the static text with the WordPress Template Tags: post date, title, category, comments, next and previous link.
14. Preview The Theme
Congrats! You’ve done the front page (the main part of the theme). Now, login to your admin panel, go to the Design tab, you should see the GlossyBlue theme, activate it and go to the front page to preview the theme.
15. Single.php
Now, it is time to do the single.php template. If you want, you can go through the same process — cut & paste from the default theme. But, I find it easier to use the index.php that you just created and save it as single.php. Open the default theme single.php file and copy the Template Tags over. Then include the comments_template. The image below highlights what I’ve changed:
16. Page.php
With the single.php template you just created, save it as page.php. Remove the post date, comment form, next/previous link… and that’s it.. there goes your page.php template.
17. Delete The HTML Files
Delete all the HTML files in the glossyblue folder (we don’t need them anymore). Technically, that is enough for a basic WordPress theme. You may notice there are more PHP files in the default theme. Well, you don’t really need those files if you just want a basic theme. For example, if the search.php or 404.php is not present in the theme folder, WordPress will automatically use the index.php to render the page. Read the Template Hierarchy for more details.
18. WordPress Page Template
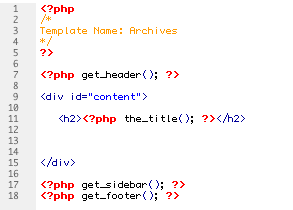
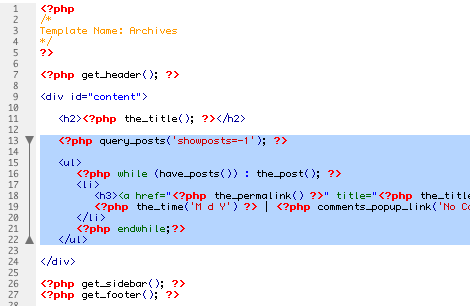
Ok, final example. I will show you how to use Page Template to create an archive page that will list all posts on your blog (good for sitemap). Copy the archives.php file from the default theme folder. Delete the unwanted code and you should have something like this:

Here I’m using the query_post (showposts=-1 means display all posts) to display a list of all posts.

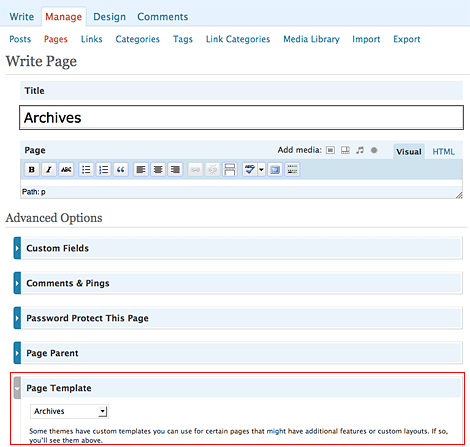
Now, login to your admin panel, write a new page, title it Archives. On the Page Template dropdown, select Archives.

More Reading:
Check out a list of WordPress Plugins that you may find useful. For more advance theme coding, read my WordPress Theme Hacks.



0 comments:
Post a Comment